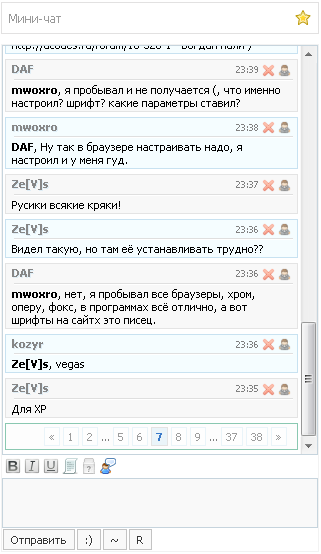
Мини чат для uCoz

Данный мини чат для uCoz лучше остальных по своему внешнему виду и функциональности.
О некоторых его возможностях:
- Автоматическое открытие смайликов сайта для использование в чате.
- Мини чат для uCoz производит авто обновление сообщений через нужный вам интервал.
- Возможна отправка сообщений в чат с помощью комбинаций клавиш Ctrl+Enter.
- Возможность выбора цвета адресованных вам сообщений.
- Удобная и красивая основных BB-кодов.
- При необходимости панель BB-кодов можно скрыть.
- Мини чат для uCoz оповещает об обновлениях сообщений (также можно отключить).
- Быстрый доступ к профилю пользователя через нажатия специальной иконки в виде человека в сообщении.
- Возможность обновить мини чат для uCoz в любой нужный момент.
- Удобное удаление сообщение для администрации.
- Возможность подключения капчи.
Функции очень много и реализованы они прекрасно. Данный мини чат для uCoz скорее всего, подойдёт больше под светлый дизайн сайта.
Установка чата:
1. Нужно скачать JavaScript и CSS стили и залить в корневую папку Вашего сайта.
2. Следующий код ставите там где хотите видеть мини чат для uCoz
Code
<link type="text/css" rel="StyleSheet" href="/chat-styles.css" />
<div id="gbchat"><div id="gbcb1"><div style="text-align: center; padding-top: 50px">Загрузка…</div> </div><div style="padding: 3px;" id="bbcodesInChat"> <img class="bbcodeImgChat" align="absmiddle" src="http://ucodes.ru/upload/1/bbcode/format-text-bold.png" onclick="bbcodeChat('b');" alt="" title="Жирный"> <img class="bbcodeImgChat" align="absmiddle" src="http://ucodes.ru/upload/1/bbcode/format-text-italic.png" onclick="bbcodeChat('i');" alt="" title="Курсив"> <img class="bbcodeImgChat" align="absmiddle" src="http://ucodes.ru/upload/1/bbcode/format-text-underline.png" onclick="bbcodeChat('u');" alt="" title="Подчеркнутый"> <img class="bbcodeImgChat" align="absmiddle" src="http://ucodes.ru/upload/1/bbcode/script_code.png" onclick="bbcodeChat('code');" alt="" title="Вставить код"> <img class="bbcodeImgChat" align="absmiddle" src="http://ucodes.ru/upload/1/bbcode/miscellaneous2.png" onclick="bbcodeChat('spoiler');" alt="" title="Спойлер"> <img class="bbcodeImgChat" align="absmiddle" src="http://ucodes.ru/upload/1/bbcode/user_comment.png" onclick="bbcodeChat('quote');" alt="" title="Вставить цитату"></div><textarea id="txtchatGB" onfocus="ifchatautosmiles();" onkeypress="ctrlpost(event, gbch.post);"></textarea> <div class="postbuttons-chat"><div class="pstt-chat"><img src="http://ucodes.ru/upload/icons/load.gif" style="border: 0;padding:3px 0px 0px 2px; display: none" alt="" align="absmiddle" id="statimg-chat"></div><input type="button" value="Отправить" onclick="gbch.post();" title="Ctrl + Enter" class="ch-b-send"><input type="button" title="Список смайлов" onclick="smilesToggleChat();" value=":)" class="ch-b-sml"><input type="button" value="~" title="Опции" onclick="optionschat();" class="ch-b-opt"><input type="button" value="R" title="Обновить" onclick="myreloadchat();" id="reloadchatbutton" class="ch-b-opt"><span style="color: green; font-size: 10px; padding-left: 10px; display: none;" id="reNewPostsChat">Обновлено</span></div></div>
<script type="text/javascript">
var ucodes = {ru:{logged: "$USER_LOGGED_IN$", login: "$USERNAME$"}};
includeJSfile("/chat.js", "uchat");
</script>
<div id="gbchat"><div id="gbcb1"><div style="text-align: center; padding-top: 50px">Загрузка…</div> </div><div style="padding: 3px;" id="bbcodesInChat"> <img class="bbcodeImgChat" align="absmiddle" src="http://ucodes.ru/upload/1/bbcode/format-text-bold.png" onclick="bbcodeChat('b');" alt="" title="Жирный"> <img class="bbcodeImgChat" align="absmiddle" src="http://ucodes.ru/upload/1/bbcode/format-text-italic.png" onclick="bbcodeChat('i');" alt="" title="Курсив"> <img class="bbcodeImgChat" align="absmiddle" src="http://ucodes.ru/upload/1/bbcode/format-text-underline.png" onclick="bbcodeChat('u');" alt="" title="Подчеркнутый"> <img class="bbcodeImgChat" align="absmiddle" src="http://ucodes.ru/upload/1/bbcode/script_code.png" onclick="bbcodeChat('code');" alt="" title="Вставить код"> <img class="bbcodeImgChat" align="absmiddle" src="http://ucodes.ru/upload/1/bbcode/miscellaneous2.png" onclick="bbcodeChat('spoiler');" alt="" title="Спойлер"> <img class="bbcodeImgChat" align="absmiddle" src="http://ucodes.ru/upload/1/bbcode/user_comment.png" onclick="bbcodeChat('quote');" alt="" title="Вставить цитату"></div><textarea id="txtchatGB" onfocus="ifchatautosmiles();" onkeypress="ctrlpost(event, gbch.post);"></textarea> <div class="postbuttons-chat"><div class="pstt-chat"><img src="http://ucodes.ru/upload/icons/load.gif" style="border: 0;padding:3px 0px 0px 2px; display: none" alt="" align="absmiddle" id="statimg-chat"></div><input type="button" value="Отправить" onclick="gbch.post();" title="Ctrl + Enter" class="ch-b-send"><input type="button" title="Список смайлов" onclick="smilesToggleChat();" value=":)" class="ch-b-sml"><input type="button" value="~" title="Опции" onclick="optionschat();" class="ch-b-opt"><input type="button" value="R" title="Обновить" onclick="myreloadchat();" id="reloadchatbutton" class="ch-b-opt"><span style="color: green; font-size: 10px; padding-left: 10px; display: none;" id="reNewPostsChat">Обновлено</span></div></div>
<script type="text/javascript">
var ucodes = {ru:{logged: "$USER_LOGGED_IN$", login: "$USERNAME$"}};
includeJSfile("/chat.js", "uchat");
</script>
3. Производим настройку CSS под свои требования (ширина, высота чата).
4. Код вида материалов в гостевой книге:
Code
<div class="blockGbChat $CLASS$">
<div style="float: left">
<span onclick="toUmane('<?if $USERNAME$?>$USERNAME$<?else?>Гость<?endif?>');" class="gbchatnick"> <?if $USERNAME$?>$USERNAME$<?else?>Гость<?endif?></span>
</div>
<div style="text-align: right">
<span title="$DATE$" class="gbct-nav" style="color: grey; font-size: 9px;">$TIME$</span>
<?if $MODER_PANEL$?><span title="Удалить" class="gbct-nav" onclick="delchatmsg('<?substr($MODER_PANEL$,strrpos($MODER_PANEL$,'del_item(')+9,strpos(substr($MODER_PANEL$,strrpos($MODER_PANEL$,'del_item(')+9),')'))?>',$(this).parents('.blockGbChat'));"><img src="http://ucodes.ru/upload/icons/error.png" align="absmiddle" border="0"></span><?endif?>
<span title="$USERNAME$" class="gbct-nav" onclick="<?if substr($PROFILE_URL$, strpos($PROFILE_URL$,"/index/8-")+9,strpos(substr($PROFILE_URL$,strpos($PROFILE_URL$,'/index/8-')+9),"'")) != $CUR_USER_ID$?>userChatNav({num: '$NUMBER$'},this);<?else?>_uWnd.alert('Это сообщение написали Вы.', 'Капитан Очевидность', {w: 200, h: 70, tm: 5000});<?endif?>"><img src="http://ucodes.ru/upload/icons/user_gray.png" align="absmiddle" border="0"></span>
</div>
<div class="hrchat"></div>
<span class="messageChatMess">$MESSAGE$</span>
<?if substr($PROFILE_URL$, strpos($PROFILE_URL$,"/index/8-")+9, strpos(substr($PROFILE_URL$,strpos($PROFILE_URL$,'/index/8-')+9),"'")) != $CUR_USER_ID$?><div id="chb$NUMBER$" class="chat-block-div" onmouseover="menuJJ(this, 1);" onmouseout="menuJJ(this, 0);"><div class="cbgbH"><div style="text-align: center; margin-bottom: 10px;"><?if $USER_AVATAR_URL$?><img src="$USER_AVATAR_URL$" onerror="this.src='http://ucodes.ru/images/noava.png'" style="border: 0px; max-height: 150px; max-width: 150px;"><?else?><img src="http://ucodes.ru/images/noava.png" style="border: 0px; max-height: 150px; max-width: 150px;"><?endif?></div> <div class="menu-chat-link prfl-mcg" onmouseover="$(this).toggleClass('gvr-chgbl');" onmouseout="$(this).toggleClass('gvr-chgbl');" onclick="menuNavChat('<?substr($PROFILE_URL$, strpos($PROFILE_URL$,"/index/8-")+9,strpos(substr($PROFILE_URL$,strpos($PROFILE_URL$,'/index/8-')+9),"'"))?>', 0);">Профиль</div><?if $USER_LOGGED_IN$?><div class="menu-chat-link prfl-pm" onmouseover="$(this).toggleClass('gvr-chgbl');" onmouseout="$(this).toggleClass('gvr-chgbl');" onclick="menuNavChat('<?substr($PROFILE_URL$, strpos($PROFILE_URL$,"/index/8-")+9, strpos(substr($PROFILE_URL$, strpos($PROFILE_URL$,'/index/8-')+9),"'"))?>', 1);">Отправить ЛС</div><?endif?> </div></div><?endif?>
</div>
<div style="float: left">
<span onclick="toUmane('<?if $USERNAME$?>$USERNAME$<?else?>Гость<?endif?>');" class="gbchatnick"> <?if $USERNAME$?>$USERNAME$<?else?>Гость<?endif?></span>
</div>
<div style="text-align: right">
<span title="$DATE$" class="gbct-nav" style="color: grey; font-size: 9px;">$TIME$</span>
<?if $MODER_PANEL$?><span title="Удалить" class="gbct-nav" onclick="delchatmsg('<?substr($MODER_PANEL$,strrpos($MODER_PANEL$,'del_item(')+9,strpos(substr($MODER_PANEL$,strrpos($MODER_PANEL$,'del_item(')+9),')'))?>',$(this).parents('.blockGbChat'));"><img src="http://ucodes.ru/upload/icons/error.png" align="absmiddle" border="0"></span><?endif?>
<span title="$USERNAME$" class="gbct-nav" onclick="<?if substr($PROFILE_URL$, strpos($PROFILE_URL$,"/index/8-")+9,strpos(substr($PROFILE_URL$,strpos($PROFILE_URL$,'/index/8-')+9),"'")) != $CUR_USER_ID$?>userChatNav({num: '$NUMBER$'},this);<?else?>_uWnd.alert('Это сообщение написали Вы.', 'Капитан Очевидность', {w: 200, h: 70, tm: 5000});<?endif?>"><img src="http://ucodes.ru/upload/icons/user_gray.png" align="absmiddle" border="0"></span>
</div>
<div class="hrchat"></div>
<span class="messageChatMess">$MESSAGE$</span>
<?if substr($PROFILE_URL$, strpos($PROFILE_URL$,"/index/8-")+9, strpos(substr($PROFILE_URL$,strpos($PROFILE_URL$,'/index/8-')+9),"'")) != $CUR_USER_ID$?><div id="chb$NUMBER$" class="chat-block-div" onmouseover="menuJJ(this, 1);" onmouseout="menuJJ(this, 0);"><div class="cbgbH"><div style="text-align: center; margin-bottom: 10px;"><?if $USER_AVATAR_URL$?><img src="$USER_AVATAR_URL$" onerror="this.src='http://ucodes.ru/images/noava.png'" style="border: 0px; max-height: 150px; max-width: 150px;"><?else?><img src="http://ucodes.ru/images/noava.png" style="border: 0px; max-height: 150px; max-width: 150px;"><?endif?></div> <div class="menu-chat-link prfl-mcg" onmouseover="$(this).toggleClass('gvr-chgbl');" onmouseout="$(this).toggleClass('gvr-chgbl');" onclick="menuNavChat('<?substr($PROFILE_URL$, strpos($PROFILE_URL$,"/index/8-")+9,strpos(substr($PROFILE_URL$,strpos($PROFILE_URL$,'/index/8-')+9),"'"))?>', 0);">Профиль</div><?if $USER_LOGGED_IN$?><div class="menu-chat-link prfl-pm" onmouseover="$(this).toggleClass('gvr-chgbl');" onmouseout="$(this).toggleClass('gvr-chgbl');" onclick="menuNavChat('<?substr($PROFILE_URL$, strpos($PROFILE_URL$,"/index/8-")+9, strpos(substr($PROFILE_URL$, strpos($PROFILE_URL$,'/index/8-')+9),"'"))?>', 1);">Отправить ЛС</div><?endif?> </div></div><?endif?>
</div>
5. Настраиваем модуль гостевой книги под свои требования и убеждаемся что все пользователи могут писать в чате.
На этом всё. Мини чат для uCoz установлен. Будут вопросы - задавайте.
Комментарии: 1
Просмотров: 659
Источник: http://ucodes.ru/
Наш сайт рекомендует
Комментариев: 1
Теги материала: Мини чат для uCoz находящийся в категории скрипты для ucoz на сайте про скрипты для ucoz