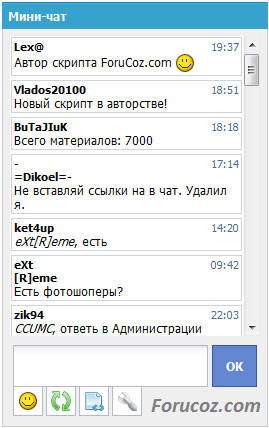
Мини чат для uCoz

Об этом чате:
- Красивый, достойный вид.
- Авто обновление (Говорят, что оно работает не совсем правильно).
- Возможно обновление содержимого чата по нажатию кнопки.
- Довольно прост в установке.
- Удобные кнопки вызывающие BB-коды, смайлики и настройки.
Как установить мини чат для uCoz.
1. Там где у вас находится оператор $CHAT_BOX$, заменяем на данный скрипт:
Code
<div id="chatBox">$CHAT_BOX$</div>
<script type="text/javascript">
function reloadTimeC() {
$('#chatBox').load('/ #chatBox',function(data){
$('#reloadSec').html('<span style="color:green;padding-top:4px;">Обновлено</span>');
setTimeout("$('#reloadSec').html('')",1000);
});
};
setInterval(reloadTimeC,30000);
</script>
<script type="text/javascript">
function reloadTimeC() {
$('#chatBox').load('/ #chatBox',function(data){
$('#reloadSec').html('<span style="color:green;padding-top:4px;">Обновлено</span>');
setTimeout("$('#reloadSec').html('')",1000);
});
};
setInterval(reloadTimeC,30000);
</script>
2. Мини чат для uCoz - вид материалов:
Code
<div style="text-align:left;background:#ffffff;border:1px solid #CCD3DA;padding:2px;">
<table width="100%" cellspacing="0" cellpadding="0"><tr><td align="left" valign="top"><div style="font:8pt"><a href="javascript:void('Apply to')" style="color:#000000;" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+='[i]$NAME$[/i], ';return false;"><b>$NAME$</b></a></div></td>
<td width="85%" align="right" valign="top"><a href="javascript://" style="font:8pt">$TIME$</a></td></tr></table>
<div style="text-align:left;font-size:9pt;">$MESSAGE$</div></fieldset>
</div><div style="margin-top: 4px;"></div>
3. Последний шаг в установке чата. Заменяем форму добавления сообщений на это:
Code
<table width="100%">
<tr>
<td align="left" valign="top">
<textarea name="mcmessage" id="mchatMsgF" title="Сообщение" onkeyup="countMessLength();" onfocus="countMessLength();"></textarea>
<div style="float:left;"><div id="chatb" href="$SMILES_URI$"><img src="http://s105.ucoz.net/sm/1/smile.gif"></div>
<div id="chatb" href="$RELOAD_URI$"><img src="http://miniblog.3dn.ru/mreload.png"></div>
<div id="chatb" href="$BBCODES_URI$"><img src="http://miniblog.3dn.ru/bcodes.png"></div>
<div id="chatb" href="$MSGCTRL_URI$"><img src="http://miniblog.3dn.ru/options.png"></div></div><div id="reloadSec" style="float:right;"></div>
$_SECURITY_CODE$
</td>
<td width="10%" align="right" valign="top">
<div id="buttonsubmit" onclick="$('#mchatBtn').click();">ОК</div>
</td>
</tr>
</table>
<style>
#mchatMsgF{padding:4px;margin-top:6px;border:1px solid #B5B8C8; background:#ffffff url(http://miniblog.3dn.ru/fimage/text-bg.gif) repeat-x 0 0;width:100%;height:42px;font-family:tahoma;font-size:12px;font-weight:bold;}
#buttonsubmit{background:#6386d0;border:1px solid #3358a5;padding:13px;margin-top:6px;font-size:12px;color:#FFF;font-weight:bold;cursor:pointer;}
#buttonsubmit:hover{background:#7e9fe4;border:1px solid #3358a5;padding:13px;margin-top:6px;font-size:12px;color:#FFF;font-weight:bold;cursor:pointer;text-decoration:underline;}
#buttonsubmit:active{background:#4f72bd;border:1px solid #3358a5;padding:13px;margin-top:6px;font-size:12px;color:#FFF;font-weight:bold;cursor:pointer;text-decoration:underline;}
#chatb{background:#FFF;border-left:1px solid #B5B8C8;border-right:1px solid #B5B8C8;border-bottom:1px solid #B5B8C8;padding:4px;font-size:12px;color:#FFF;font-weight:bold;cursor:pointer;text-decoration:underline;display:inline-block;}
</style>
<div style="display:none;"><input type="submit" style="width: 30px;" id="mchatBtn" class="mchat" value="OK"></div>
<?if($FLD_SECURE$)?>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td width="50%">$FLD_SECURE$</td><td align="right">$IMG_SECURE$</td></tr>
</table>
<?endif?>
<tr>
<td align="left" valign="top">
<textarea name="mcmessage" id="mchatMsgF" title="Сообщение" onkeyup="countMessLength();" onfocus="countMessLength();"></textarea>
<div style="float:left;"><div id="chatb" href="$SMILES_URI$"><img src="http://s105.ucoz.net/sm/1/smile.gif"></div>
<div id="chatb" href="$RELOAD_URI$"><img src="http://miniblog.3dn.ru/mreload.png"></div>
<div id="chatb" href="$BBCODES_URI$"><img src="http://miniblog.3dn.ru/bcodes.png"></div>
<div id="chatb" href="$MSGCTRL_URI$"><img src="http://miniblog.3dn.ru/options.png"></div></div><div id="reloadSec" style="float:right;"></div>
$_SECURITY_CODE$
</td>
<td width="10%" align="right" valign="top">
<div id="buttonsubmit" onclick="$('#mchatBtn').click();">ОК</div>
</td>
</tr>
</table>
<style>
#mchatMsgF{padding:4px;margin-top:6px;border:1px solid #B5B8C8; background:#ffffff url(http://miniblog.3dn.ru/fimage/text-bg.gif) repeat-x 0 0;width:100%;height:42px;font-family:tahoma;font-size:12px;font-weight:bold;}
#buttonsubmit{background:#6386d0;border:1px solid #3358a5;padding:13px;margin-top:6px;font-size:12px;color:#FFF;font-weight:bold;cursor:pointer;}
#buttonsubmit:hover{background:#7e9fe4;border:1px solid #3358a5;padding:13px;margin-top:6px;font-size:12px;color:#FFF;font-weight:bold;cursor:pointer;text-decoration:underline;}
#buttonsubmit:active{background:#4f72bd;border:1px solid #3358a5;padding:13px;margin-top:6px;font-size:12px;color:#FFF;font-weight:bold;cursor:pointer;text-decoration:underline;}
#chatb{background:#FFF;border-left:1px solid #B5B8C8;border-right:1px solid #B5B8C8;border-bottom:1px solid #B5B8C8;padding:4px;font-size:12px;color:#FFF;font-weight:bold;cursor:pointer;text-decoration:underline;display:inline-block;}
</style>
<div style="display:none;"><input type="submit" style="width: 30px;" id="mchatBtn" class="mchat" value="OK"></div>
<?if($FLD_SECURE$)?>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td width="50%">$FLD_SECURE$</td><td align="right">$IMG_SECURE$</td></tr>
</table>
<?endif?>
Комментарии: 0
Просмотров: 618
Источник: http://www.forucoz.com/
Наш сайт рекомендует
Комментариев: 0
Теги материала: Мини чат для uCoz находящийся в категории скрипты для ucoz на сайте про скрипты для ucoz